Cuando se necesitan mostrar fechas de diferente manera a como esta en la base de datos lo que he hecho es que en el método “afterfind” del modelo lo formateamos como necesitamos:
By peter, 13 Junio, 2013
Tenemos varias aplicaciones que comparten extenciones para esto se creó un directorio compartido en el servidor.
Una de estas extenciones es la de PHPExcel la cual arroja un error al ser incluida a la aplicación.
En mi actiongenerarReporte puse lo siguiente:
By peter, 10 Mayo, 2013
Obtener el valor de un option:
var colegio_id = $('#colegio').val();
Obtener el texto del option:
$('#colegio option:selected').text()
By peter, 9 Mayo, 2013
Cuando se agregan nuevos elemento al dom luego ya no es posible acceder a ellos para eso se usaba anteriormente live pero ya es deprecated ahora hay que usar on.
[jquery] $(document).on('evento', '#elemento', (function(e) { // tu código }); [/jquery]
Un ejemplo de la documentación:
[jquery] $("#dataTable tbody tr").on("click", function(event){ alert($(this).text()); }); [/jquery]
Se puede ver un ejemplo en mi jsfiddle:
Un dropdown list que contiene el ordenamiento para un listado.
[jquery] $(document).on('evento', '#elemento', (function(e) { // tu código }); [/jquery]
Un ejemplo de la documentación:
[jquery] $("#dataTable tbody tr").on("click", function(event){ alert($(this).text()); }); [/jquery]
Se puede ver un ejemplo en mi jsfiddle:
Un dropdown list que contiene el ordenamiento para un listado.
By peter, 22 Abril, 2013

Haciendole caso a un potcast que me mando mi buen _jashk donde habla de integrase a la comunidad y asistir a los eventos.
By peter, 1 Febrero, 2013

Se puede agregar un atributo a un elemento con jquery de la siguiente manera:
$('a').attr('href','http://google.com/');
Lo pueden ver funcionando en jsfiddle. Recomendado leer la documentacion de jquery al respecto.
By peter, 31 Diciembre, 2012
array_unique
By peter, 26 Diciembre, 2012

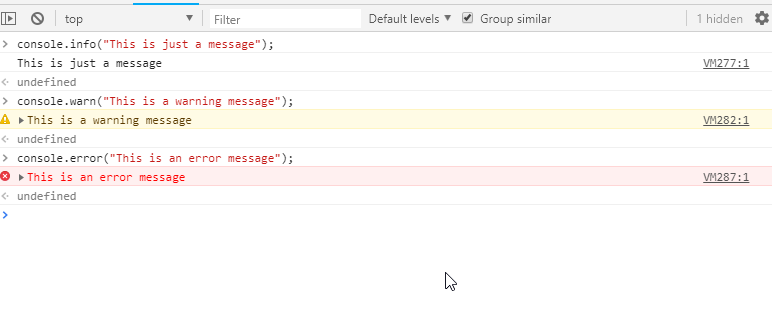
Para ver el contenido de una variable en javascript en la consola de desarolladores (web developer tools):
By peter, 18 Diciembre, 2012

Este fin de semana por fin me decidi a actualizar este blog de la version 6.x a la 7.
Me base en el post de Pedro Cambra y en la documentación que el propio Drupal proporciona.
By peter, 11 Noviembre, 2012
Usa un editor más moderno. Visual Studio Code es la onda en cuanto a editores gratis. Ve el siguiente post: Visual Studio Code y mis extensiones esenciales